Cara Membuat Blog dari Blogger
Barangkali ada yang berminat atau berbakat menjadi seorang penulis di sebuah blog, namiun bagaimana jika tidak tahu caranya ? tenang saja kali ini Admin akan memberikan tutorial yang cukup mudah di mengerti dan bisa langsung di praktekan.
Ok langsung saja dengan cara nya sebagai berikut :
1. Buat Email Gmail terlebih dahulu disini
Kenapa harus menggunakan Email Gmail ? Kenapa tidak menggunakan Email Yahoo ? Kita tahu bahwa Blogger dan Gmail adalah satu produk keluaran dari Google.
email sangatlah penting bagi saya mungkin bagi semua orang, Karena hampir semua produk internet memerlukan email sebagai alat untuk masuk (login). Misalnya : Google++ , Twitter, Ask.fm, Instagram, dan lain-lain.
Setelah Anda mempunyai email sebaiknya dicatat kemudian simpan USERNAME dan PASSWORD ditempat yang aman, untuk membackup jika kita lupa apalagi kalau sedang galau haha....
Kembali Ke LAPTOP....
2. silahkan masuk ke situs BLOGGER. Akan terbuka menu baru untuk login ke blogger, kemudian isikan EMAIL Anda dan PASSWORD yang sudah dibuat sebelumnya,
3. Akan terbuka layar baru , klik saja kotak bertuliskan "Blog Baru" kemudian tekan ENTER
5. Anda akan memasuki layar baru, silahkan isi JUDUL BLOG , buatlah judul yang sesuai dengan thema blog, upayakan jangan terlalu panjang.
kemudian isi alamat blog Jika alamat blog yang anda ketikan belum ada yang miliki / gunakan maka akan tampil "alamat ini tersedia" , tetapi jika alamatnya sudah ada yang menggunakannya maka akan ada pesan " maaf, alamat ini tidak tersedia" dan tanda seru (!) berwarna kuning maka Anda harus mencoba alamat baru lagi.
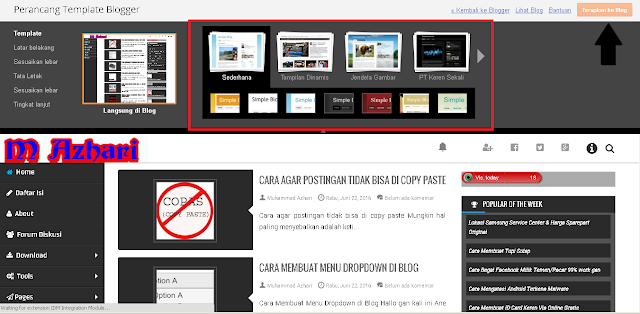
dan pilih lah Template sesuai dengan judul atau sesuai dengan keinginan , minat dan kesukaan masing - masing...kemudian klik saja "buat blog!".
Nah, Sudah selesai, selamat berkreasi....
Kenapa harus menggunakan Email Gmail ? Kenapa tidak menggunakan Email Yahoo ? Kita tahu bahwa Blogger dan Gmail adalah satu produk keluaran dari Google.
email sangatlah penting bagi saya mungkin bagi semua orang, Karena hampir semua produk internet memerlukan email sebagai alat untuk masuk (login). Misalnya : Google++ , Twitter, Ask.fm, Instagram, dan lain-lain.
Setelah Anda mempunyai email sebaiknya dicatat kemudian simpan USERNAME dan PASSWORD ditempat yang aman, untuk membackup jika kita lupa apalagi kalau sedang galau haha....
Kembali Ke LAPTOP....
2. silahkan masuk ke situs BLOGGER. Akan terbuka menu baru untuk login ke blogger, kemudian isikan EMAIL Anda dan PASSWORD yang sudah dibuat sebelumnya,
3. Akan terbuka layar baru , klik saja kotak bertuliskan "Blog Baru" kemudian tekan ENTER
5. Anda akan memasuki layar baru, silahkan isi JUDUL BLOG , buatlah judul yang sesuai dengan thema blog, upayakan jangan terlalu panjang.
kemudian isi alamat blog Jika alamat blog yang anda ketikan belum ada yang miliki / gunakan maka akan tampil "alamat ini tersedia" , tetapi jika alamatnya sudah ada yang menggunakannya maka akan ada pesan " maaf, alamat ini tidak tersedia" dan tanda seru (!) berwarna kuning maka Anda harus mencoba alamat baru lagi.
dan pilih lah Template sesuai dengan judul atau sesuai dengan keinginan , minat dan kesukaan masing - masing...kemudian klik saja "buat blog!".
Nah, Sudah selesai, selamat berkreasi....