Cara Membuat Komentar admin berbeda dengan pengunjung blog
Kalau kita berkunjung ke beberapa blog terkadang kita melihat daftar komentator suatu postingan dan mendapatkan komentar admin atau pemilik blog tampak berbeda dengan komentar pengunjung. Sebagian template telah menyediakan fitur ini sedangkan lainnya harus dimodifikasi lagi.
Nah bagi anda yang templatenya belum memiliki fitur tersebut berikut trik membuat komentar pemilik blog berbeda dengan pengunjung:
Langkah 1
Login ke blogger
Langkah 2
Blogger → Template → Edit Html
Langkah 3
Cari kode ]]></b:skin> kemudian copy paste kode di bawah sebelum kode ]]></b:skin>
Langkah 4
Cari kode seperti di bawah:
Langkah 5
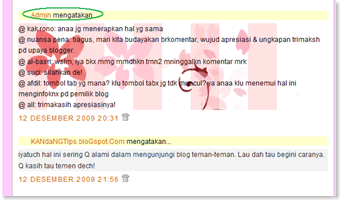
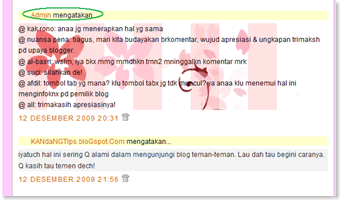
Simpan template! Sekarang lihat artikel yang ada komentar anda, sudah berubah tampilannya apa belum? Oya saat menuliskan komentar anda harus dalam sign in diaccount anda.
Kalau ingin komentar Admin memiliki background image seperti gambar dibawah ini:

Ganti saja backgroundnya dengan URL gambar anda!
Selamat mencoba, semoga bermanfaat.
Cari kode ]]></b:skin> kemudian copy paste kode di bawah sebelum kode ]]></b:skin>
.author-comments {Untuk kode yang berwarna merah bisa anda ganti sesuai selera, bisa lihat kode warnanya disini
background: #ffffff;
border: 2px solid #666666;
padding: 5px;
}
Langkah 4
Cari kode seperti di bawah:
<dl id='comments-block'>Kode warna merah yang di tulis tebal (bold) adalah kode baru yang harus di sisipkan di antara kode di atas.
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
said...
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='author-comments'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:
comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Langkah 5
Simpan template! Sekarang lihat artikel yang ada komentar anda, sudah berubah tampilannya apa belum? Oya saat menuliskan komentar anda harus dalam sign in diaccount anda.
Kalau ingin komentar Admin memiliki background image seperti gambar dibawah ini:

Ganti saja backgroundnya dengan URL gambar anda!
Selamat mencoba, semoga bermanfaat.

Ketentuan Berkomentar :
1. Link Aktif tidak akan Di tampilkan.
2. Gunakan fasilitas Name/URL untuk menempatkan link anda
3. Dilarang berkomentar diluar topik artikel ( sara, pornography, provokasi dan promosi produk )
4. Dilarang komentar spam
5. Berkomentarlah dengan baik dan sopan
Selamat Berkomentar ... :) EmoticonEmoticon